05-CSS中的浮动
CSS 中的浮动
HTML 页面的文档流
1、标准文档流 --- 面试题
标准文档流指的是元素排版布局过程中,元素会默认自动从左往右,从上往下的流式排列方式
当前面内容发生了变化,后面的内容位置也会随着发生变化
2、留存弊端
无论多么复杂的布局,其基本出发点均是:“如何在一行显示多个div元素”
显然标准流已经无法满足需求,这就要用到浮动
以及某些元素会出现的特定区域,这就要用到定位
什么是浮动?
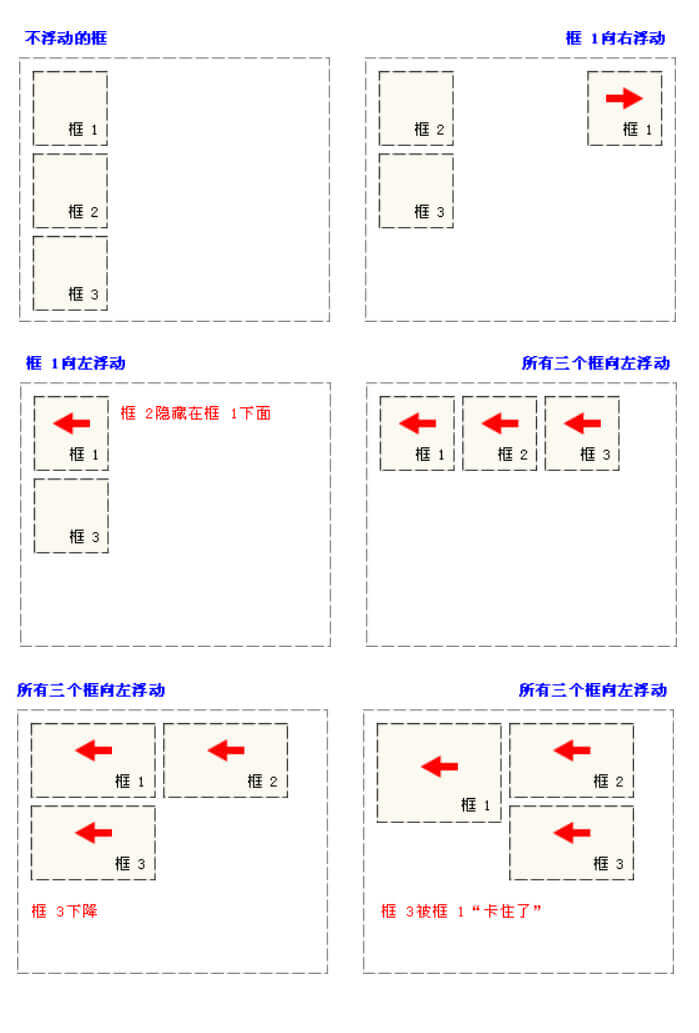
浮动可以理解为让某个div元素脱离标准流,漂浮在标准流之上,和标准流不是一个层次
浮动层:给元素的 float 属性赋值后,就是脱离文档流,进行左右浮动,紧贴着父元素(默认为body文本区域)的左右边框
而此浮动元素在文档流空出的位置,由后续的(非浮动)元素填充上去
块级元素直接填充上去,若跟浮动元素的范围发生重叠,浮动元素覆盖块级元素

浮动的属性
float:
none: 默认值。元素不浮动,并会显示在其在文本中出现的位置
left: 元素向左浮动
right: 元素向右浮动
浮动后的div宽度会变成 0,但是其内边框可能撑起它的宽和高
浮动的特征
1、块级元素失去“块状”换行显示特征,变为行内元素
2、紧贴着上一个浮动元素(同方向)或父元素的边框,如果宽度不够将换行显示
3、占据行内元素的空间、导致行内元素围绕显示 --- 图文环绕效果
4、可以强迫浮动元素换行显示, 使用 clear 属性
clear:
none: 默认值,允许两边都可以有浮动对象
left: 不允许左边有浮动对象
right: 不允许右边有浮动对象
both: 两边都不允许都浮动对象
浮动能做哪些事情?
使多个div显示在同一行
常见的效果:各种导航栏,商品的排版,新闻的排版,文字环绕效果......
浮动的弊端
导致高度塌陷
当对于所有的子元素都设置了浮动之后,而父元素没有去设置高度,
父元素失去了支撑同时父元素的高度消失,缩成了一条线,高度出现了塌陷
解决方案:
1、直接添加高度(不推荐)
高度固定死,内容如果是后端返回的数据不固定的话,不够灵活
2、额外标签法(不推荐)
在最后一个浮动标签后,新加一个标签,给其设置 clear:both
clear: both, 本质是闭合浮动,就是让父盒子闭合出口和入口,不让子盒子出来
如果我们清除了浮动,父元素自动检测子盒子最高的高度,然后与其同高
优点:通俗易懂,方便
缺点:添加无意义标签,语义化差
3、父级添加 overflow 属性(不推荐)
父元素添加 overflow:hidden
overflow: hidden, 本质是通过触发BFC方式,实现清除浮动
优点:代码简洁
缺点:内容增多的时候容易造成不会自动换行导致内容被隐藏掉,无法显示要溢出的元素
4、使用 after 伪元素清除浮动
.clear::after {
content: '';
display: block;(必须变成块元素)
height:0; 处理兼容,让没有高度
visbility: hidden;处理兼容,让消失
clear: both;
}
.clear {
*zoom: 1;
/* ie6 清除浮动的方式, * 号 只有在IE6 IE7执行,其他浏览器不执行 */
}
优点:符合闭合浮动思想,结构语义化正确
缺点:ie6-7不支持伪元素::after,使用zoom:1触发hasLayout
5、使用 before 和 after 双伪元素清除浮动
.clear::after, .clear::before {
content: '';
display: block;
}
.clear::after {
clear: both;
}
.clear {
*zoom: 1;
/* ie6 清除浮动的方式, * 号 只有在IE6 IE7执行,其他浏览器不执行 */
}
优点:代码更简洁
缺点:用zoom:1触发hasLayout
本博客所有文章除特别声明外,均采用 CC BY-NC-SA 4.0 许可协议。转载请注明来自 许小墨のBlog!
评论
WalineDisqus










