06-数组
数组
一、概念
对象中可以通过键值对存储多个数据,且数据的类型是没有限制的,所以通常会存储一个商品的信息或一个人的信息:
1 | var obj = { |
但对象在存储同类型数据的时候比较困难,例如,存储一个班级所以人的姓名:
1 | var obj = { |
这种存储方式我们没有办法通过一个人的姓名获取到这个人的编号,也没有办法通过一个编号获取到某个人的姓名。
js提供了另外一种对象类型的数据,可以通过编号来存储数据:数组。也是对象3种表现形式中的另外一种,[]定义的对象。
二、数组定义
1 | var arr = [] |
这是一个空数组,定义带数据的数组:
1 | var arr = ['张三','李四','王五','赵六'] |
输出结果:

数组中的数据类型没有限制,在实际项目中,数组中通常会存储同一类型的数据。
1 | var arr = ['a',2,false,undefined,{name:"张三"}]; |

数组这种数据,相当于在一个大空间中,有很多小空间,每个值前面的数字,表示这个小空间的编号,专业术语叫下标。第一个下标永远是0,依次向后递增,最后一个下标是值的个数-1
也就是说,数组这种数据中每个值是有顺序的。
js还提供了一个构造函数,用来创建数组:
1 | var arr = new Array("张三","李四","王五") |
这两种方式定义的数据是一样的。
有一种情况,这两种定义方式是不一样的:
1 | var arr = [5] |

[]形式定义的是一个数组中有一个小空间,其中的值是5;构造函数方式定义的,表示有5个空的小空间。
数组的规律:
第一个值的下标永远是0;
最后一个值的下标永远是值的个数-1。
三、数组基本操作
数组中值的个数:数组.length
1 | var arr = ['张三',"李四","王五","赵六"]; |
访问数组中的元素:数组[下标]
例:
1 | var arr = ["张三","李四","王五"]; |
第一个值永远是:数组[0];最后一个值永远是:数组[数组.length-1]
添加元素:数组[下标] = 值
例:
1 | var arr = ["张三","李四"]; |
修改元素:数组[下标] = 值
例:
1 | var arr = ["张三","李四"]; |
使用说明:如果下标是已经存在的,那赋值操作就是修改数组元素的值,如果下标是不存在,那赋值操作就给数组添加元素。
删除元素:delete 数组[下标]
1 | var arr = [1,2,3]; |

这种删除方式,只能删除值,并不能删除小空间。
数组长度的赋值:
1 | var arr = [1,2,3]; |

1 | var arr = [1,2,3]; |
遍历数组:
如果要将数组中的所有元素都输出,操作如下:
1 | var arr = ["张三","李四","王五","赵六"]; |
从上面输出的代码中可以看出,多次输出是在进行重复动作,并且多次重复之间是有规律可循的,所以可以使用循环进行这个重复动作:
1 | var arr = ["张三","李四","王五","赵六"]; |
结果:
| 循环输出数组中的每个值 |
|---|
 |
这种使用循环将数组中每个元素输出的操作叫做数组的遍历 - 每个元素都经历一次
遍历对象的for in语法也可以遍历数组:
1 | var arr = ["张三","李四","王五","赵六"]; |

两种遍历方式有区别:
1 | var arr = ['a','b','c']; |

空的空间会遍历出undefined
1 | var arr = ['a','b','c']; |

空的空间不会被遍历。
1 | var arr = ['a','b','c']; |

下标是数字。
1 | var arr = ['a','b','c']; |

下标是字符串。所以for in的语法更适合遍历对象,为了避免不必要的错误,尽量不要用这种语法来遍历数组。
四、数组练习
利用for循环求数字数组中所有元素的和
1
2
3
4
5
6var arr = [10,20,30,40,50];
var sum = 0;
for(var i = 0;i < arr.length; i++){
sum += arr[i];
}
console.log(sum);有一个数组,具体内容如下:
1
2
3
4
5
6
7var arr = [
"越南被曝咖啡造假:咖啡粉里掺加电池芯",
"抗日神剧被当教材:机密文件居然有**名字",
"王俊凯任联合国大使:系最年轻的联合国大使",
"行人闯红灯遭水喷 目前还在测试阶段",
"68条鱼估价超600万 什么鱼要这么贵?"
]利用循环使用js做出如下图效果:

1
2
3
4
5
6
7
8
9
10
11
12var arr = [
"越南被曝咖啡造假:咖啡粉里掺加电池芯",
"抗日神剧被当教材:机密文件居然有**名字",
"王俊凯任联合国大使:系最年轻的联合国大使",
"行人闯红灯遭水喷 目前还在测试阶段",
"68条鱼估价超600万 什么鱼要这么贵?"
];
document.write("<ul>");
for(var i=0;i<arr.length;i++){
document.write("<li>"+arr[i]+"</li>");
}
document.write("</ul>")求数组中的最大值
1
2
3
4
5
6
7
8
9
10var arr = [1,9,3,6,8,5,4,7,2,12];
// 求出最大值
var length = arr.length;
var max = arr[0];
for(var i=1;i<length;i++){
if(max<arr[i]){
max = arr[i];
}
}
console.log(max);把1~100这个100个数字存到数组中
1
2
3
4var arr = [];
for(var i=1;i<=100;i++){
arr[arr.length] = i
}整理数组数据,模拟京东的商品列表

1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57<script>
var arr = [
{
goodsImg:'https://img30.360buyimg.com/seckillcms/s140x140_jfs/t1/186995/37/12433/183771/60e7ffb3E1b78db87/c5696abfd650ef64.jpg.webp',
goodsname:'荣耀畅玩20 手机 老人机 学生智能机 【咨询加赠华为原装Type-C线】 幻夜黑 全网通(6G+128G)',
goodsoldprice:'1399',
goodsnowproce:'1029'
},
{
goodsImg:'https://img20.360buyimg.com/seckillcms/s140x140_jfs/t1/116335/26/233/214256/5e8998c4E3b5fc871/ec122a9622175d7e.jpg.webp',
goodsname:'【纯银999十二生肖七彩建盏】【配银饰鉴定证+礼盒+礼盒袋+收藏证书】天目釉原矿铁胎茶盏主人杯茶具茶 纯手工七彩盏-莲花纯银999',
goodsoldprice:'659',
goodsnowproce:'199'
},
{
goodsImg:'https://img12.360buyimg.com/seckillcms/s140x140_jfs/t1/182318/5/13135/123400/60e55430E14b60a71/070af11351a8de90.jpg.webp',
goodsname:'风味坐标 手撕牛肉干 400g(经典原味) 内蒙古锡林浩特特产 高蛋白休闲零食',
goodsoldprice:'229',
goodsnowproce:'69'
},
{
goodsImg:'https://img11.360buyimg.com/seckillcms/s140x140_jfs/t1/185818/10/12878/72765/60e41060Ed9ebc1a3/5fa7730180a53328.jpg.webp',
goodsname:'蔬果园蓝风铃香水洗衣液除菌液母婴可用持久留香酵素英式香氛香味洗衣液洁净家庭组合套装 蓝风铃2kg*3+500g*5袋+留香珠18g*2',
goodsoldprice:'159',
goodsnowproce:'119'
},
];
// 遍历数组,输出标签
for(var i=0;i<arr.length;i++){
document.write('<li>');
document.write('<img src="' + arr[i].goodsImg + '">');
document.write('<h4>'+arr[i].goodsname+'</h4>');
document.write('<b>'+arr[i].goodsnowproce+'</b>');
document.write('<span>'+arr[i].goodsoldprice+'</span>');
document.write('</li>');
}
</script>
<style>
li{
list-style-type: none;
padding: 0;
margin: 0;
width: 140px;
height: 190px;
border:1px solid #000;
float:left;
margin:0 10px;
}
li h4{
width: 140px;
white-space: nowrap;
overflow: hidden;
text-overflow: ellipsis;
padding: 0;
margin: 0;
}
</style>
五、基础类型和引用类型
js中允许出现的数据:number、string、boolean、null、undefined、{}、[]、function
根据不同类型的数据存储方式以及赋值方式的不同,我们将数据分为两类:基本类型和引用类型。
基础数据类型:number、string、boolean、undefined、null
引用数据类型:[]、function, {}
基础类型和引用类型的区别:
存储方式不同
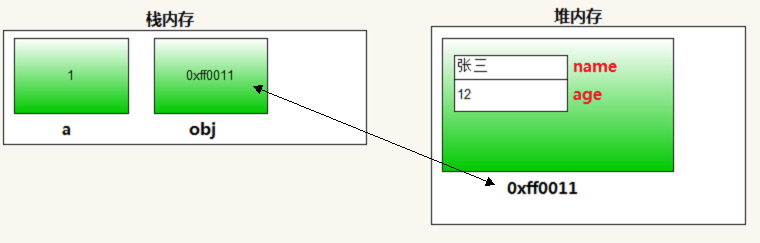
基础类型将值存在栈内存中;引用类型将值存在堆内存中,将堆内存的内存地址存在栈中。
1
2var a = 1;
var obj = {name:"张三",age:12}
赋值过程不同
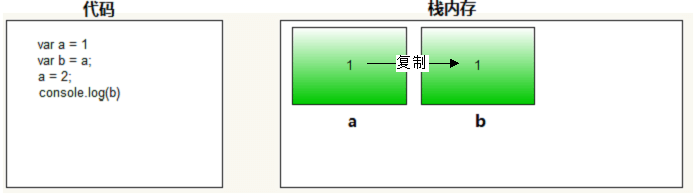
基础类型赋值时,将值复制给另一个变量;引用类型赋值时,将栈中的地址复制给别的变量。
1
2
3
4var a = 1
var b = a;
a = 2;
console.log(b) // 2
复制值以后,修改其中一个,另一个不会受到影响。
1
2
3
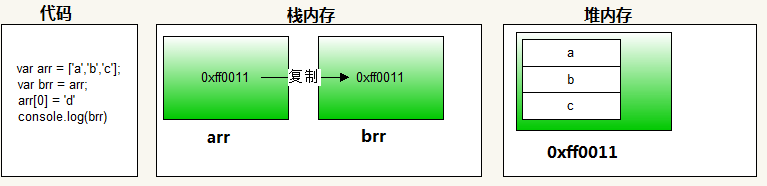
4var arr = ['a','b','c'];
var brr = arr;
arr[0] = 'd'
console.log(brr) // ['d','b','c'];
当改变其中一个变量中的值,另一个变量中的值也会发生改变。
全等的比较规则不同
基础类型全等比较的时候,比较类型和值;
1
2
3var a = 1;
var b = 1;
console.log(a === b)引用类型全等比较的时候比较栈中存的内存地址是否相同。
1
2
3var arr = [1,2,3];
var brr = [1,2,3]
console.log(arr === brr)
注意:直接给变量赋值,一定会将变量栈空间中内容清空,然后重新放入新数据。
六、数组方法
如何给数组的开头添加一个元素?
1 | var arr = ['a','b','c'] |
这样操作起来比较复杂。为了方便我们对数组进行操作,js提供了一些方法,可以快速的操作数组:
unshift - 给数组开头添加一个或多个元素 - 返回数组新长度
1
2
3
4var arr = ['a','b','c'];
var l = arr.unshift('d')
console.log(arr) // ['d','a','b','c']
console.log(l) // 4push - 给数组的末尾添加一个或多个元素 - 返回数组新长度
1
2
3
4var arr = ['a','b','c'];
var l = arr.push('d')
console.log(arr) // ['a','b','c','d']
console.log(l) // 4shift - 删除数组的第一个元素 - 返回被删掉的元素
1
2
3
4var arr = ['a','b','c'];
var ele = arr.shift()
console.log(arr) // ['b','c']
console.log(ele) // 'a'pop - 删除数组最后一个元素 - 返回被删掉的元素
1
2
3
4var arr = ['a','b','c'];
var ele = arr.pop()
console.log(arr) // ['a','b']
console.log(ele) // 'c'splice - 对数组做增、删、改的操作
1
2
3
4
5
6
7var arr = ['a','b','c']
// 改 - 参数1:开始下标;参数2:删除的个数;参数3:在删除的位置放上的新的元素 - 可以是多个
arr.splice(1,1,'d') // ['a','d','c']
// 增
arr.splice(1,0,'d') // ['a','d','b','c'] - 删除0个,就是不删除,然后放上新元素
// 删 - 第三个参数可以省略
arr.splice(1,0) // ['a','c']concat - 数组的拼接
1
2
3
4
5
6var arr = ['a','b','c'];
var brr = ['d','e','f'];
// 将arr和brr合成一个更大的数组
var crr = arr.concat(brr) // ['a','b','c','d','e','f']
// 将一个或多个值和数组合并成一个大数组
var crr = arr.concat(1,2,3)// ['a','b','c',1,2,3]sort - 数组的排序
1
2
3
4
5
6
7var arr = [9,5,3,7,1,6,4,8,2];
arr.sort() // 默认升序
console.log(arr) // [1,2,3,4,5,6,7,8,9]
arr.sort(function(a,b){ // a代表前面的数,b代表后面的数
return a-b; // 升序 - 如果前面的数-后面的数>0,则交换位置
return b-a; // 降序 - 如果后面的数-前面的数>0,则交换位置
})reverse - 数组的反转
1
2
3var arr = ['a','b','c'];
arr.reverse()
console.log(arr) // ['c','b','a']join - 将数组中的元素使用指定的连接符连接在一起
1
2
3
4
5
6
7
8
9var arr = ['a','b','c'];
var str = arr.join('_') // 参数是连接符
console.log(str) // a_b_c
var str = arr.join() // 默认使用逗号连接
console.log(str) // a,b,c
var str = arr.join('')
console.log(str) // abcslice - 截取数组
1
2
3
4
5
6
7var arr = ['a','b','c','d','e','f'];
// 将数组中的 'b','c','d'截取出来,组成新的数组
var brr = arr.slice(1,4) // 参数1是开始截取的下标,参数2是截取的结束下标,结果中不包含结束下标对应的元素
console.log(brr) // ['b','c','d']
// 如果省略第2个参数,默认从开始下标截取到数组末尾
var crr = arr.slice(1)
console.log(crr) // ['b','c','d','e','f']indexOf方法
查找某个元素在数组中第一次出现的位置
语法:
1
2
3
4arr.indexOf(元素,[开始查找的起始下标]);
参数1:将要查找的元素
参数2:可选项。从哪个下标开始往后查找
返回值:如果找到了,就返回这个元素在数组中的下标,如果没有找到,就返回-1例:
1
2
3
4
5
6var arr = [1,3,5,7,7,5,3,1];
console.log(arr.indexOf(5)); // 2 - 查找数字5在数组中第一次出现的下标
console.log(arr.lastIndexOf(5)); // 5 - 查找数字5在数组中最后一次出现的位置
console.log(arr.indexOf(5,3)); // 5 - 从下标2开始查找数字5在数组中第一次出现的位置
console.log(arr.lastIndexOf(5,4)); // 2 - 从下标4开始查找数字5在数组中最后一次出现的下标
console.log(arr.indexOf("5")); // -1 - 数组中全是数字,找不到字符串5,所以返回-1forEach方法
用于遍历数组
语法:
1
2
3
4
5
6
7arr.forEach(function(值, 下标, 当前数组){
// 代码段
});
在这个方法中需要传入一个函数参数,这个函数的参数说明如下:
参数1:数组遍历出来的每个值
参数2:可选项。数组遍历出来的每个值对应的下标
参数3:可选项。被遍历的当前数组例:
1
2
3
4
5
6
7
8
9
10var arr = [1, 2, 3, 4, 5];
arr.forEach(function(x, index, a){
console.log(x + '|' + index + '|' + (a === arr));
});
// 输出为:
// 1|0|true
// 2|1|true
// 3|2|true
// 4|3|true
// 5|4|true使用说明:
这个方法没有返回值,返回值为undefined,不会改变原来数组的值。
map方法
遍历数组,并将每个元素经过函数处理后,形成新的元素,所有新元素组成新数组返回
语法:
1
2
3arr.map(function(值,下标,当前数组){
return 新的值 - 通常新的值是由旧的值处理以后得到
});例:
1
2
3
4
5var arr = [1, 2, 3, 4, 5];
var arr2 = arr.map(function(item){
return item*item;
});
console.log(arr2); //[1, 4, 9, 16, 25]使用说明:
这个方法主要用于以同样的规则处理数组中的每个值,并组成新的数组返回
filter方法
将数组中满足指定条件的值,组成新的数组返回
语法:
1
2
3arr.filter(function(值, 下标, 当前数组){
return 筛选条件
});例:
1
2
3
4
5var arr = [1, 2, 3, 4, 5, 6, 7, 8, 9, 10];
var arr2 = arr.filter(function(v, index) {
return v>5
});
console.log(arr2); //[6, 7, 8, 9, 10]使用说明:
使用方法和功能跟map方法很像,只是运行规则不一样。map方法中的函数,用于返回新的元素,而filter方法中的函数,根据返回true或false来筛选元素
reduce方法
用于数组求和
语法:
1
2
3arr.reduce(function(a, b){
return a + b
});其中a第一次的时候,表示第一个元素,第二次开始表示上一次返回的数据,b第一次表示第二个元素,第二个开始表示第三个元素、第四个元素。。。
some - 判断数组中是否至少有一个元素是满足指定条件的,返回布尔值
语法:
1
2
3
4布尔值 = 数组.some(function(v,i,a){
return 条件;
})
// 上面的i和a是可选参数例:判断所有成绩中是否有不及格的成绩
1
2
3
4
5var arr = [68,95,78,56,86,63];
var bool = arr.some(function(v,i,a){
return v<60;
});
console.log(bool); // truesome内置的原理,遍历数组,判断每个值是否满足条件,有满足的就返回true,并break循环,遍历完以后都没有一个是满足的,返回false
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17var arr = [68,95,78,56,86,63];
var k = 0
var bool = arr.some(function(v,i,a){
k++
return v<60;
});
console.log(bool); // true
console.log(k); // 4
var arr = [68,95,78,66,86,63];
var k = 0
var bool = arr.some(function(v,i,a){
k++
return v<60;
});
console.log(bool); // false
console.log(k); // 6every - 判断数组中是否所有元素都满足指定的条件,返回布尔值
语法:
1
2
3
4布尔值 = 数组.every(function(){
return 条件
})
// 上面的i和a是可选参数例:判断是否所有成绩都及格了
1
2
3
4
5var arr = [68,95,78,56,86,63];
var bool = arr.some(function(v,i,a){
return v>60;
});
console.log(bool); // falseevery内置的原理,遍历数组,判断每个值是否满足条件,有不满足的就返回false,并break循环,遍历完以后都满足,返回true
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17var arr = [68,95,78,56,86,63];
var k = 0
var bool = arr.every(function(v,i,a){
k++
return v>60;
});
console.log(bool); // false
console.log(k); // 4
var arr = [68,95,78,66,86,63];
var k = 0
var bool = arr.every(function(v,i,a){
k++
return v>60;
});
console.log(bool); // true
console.log(k); // 6find - 查找数组中第一个满足指定条件的值,找到返回值,找不到返回undefined
语法:
1
2
3
4值 = 数组.find(function(v,i,a){
return 条件
})
// 上面的i和a是可选参数例:找出所有成绩中第一个不及格的成绩
1
2
3
4
5var arr = [68,95,78,56,86,63];
var ele = arr.find(function(v,i,a){
return v<60
})
console.log(ele); // 56find的原理,遍历数组,判断每个元素是否满足条件,满足就返回这个元素,并break循环,如果遍历完了都没有满足条件的,就返回undefined
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17var arr = [68,95,78,56,55,86,63];
var k = 0
var ele = arr.find(function(v,i,a){
k++
return v<60;
});
console.log(ele); // 56
console.log(k); // 4
var arr = [68,95,78,66,86,63];
var k = 0
var ele = arr.find(function(v,i,a){
k++
return v<60;
});
console.log(ele); // undefined
console.log(k); // 6findIndex - 查找数组中满足条件的第一个对应的下标,找到返回下标,找不到返回-1
语法:
1
2
3
4下标 = 数组.findIndex(function(v,i,a){
return 条件
})
// 上面的i和a是可选参数例:找出所有成绩中第一个不及格的成绩的下标
1
2
3
4
5var arr = [68,95,78,56,86,63];
var index = arr.find(function(v,i,a){
return v<60
})
console.log(index); // 3findIndex的原理,遍历数组,判断每个元素是否满足条件,满足就返回这个元素的下标,并break循环,如果遍历完了都没有满足条件的,就返回-1
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17var arr = [68,95,78,56,55,86,63];
var k = 0
var index = arr.find(function(v,i,a){
k++
return v<60;
});
console.log(index); // 3
console.log(k); // 4
var arr = [68,95,78,66,86,63];
var k = 0
var index = arr.find(function(v,i,a){
k++
return v<60;
});
console.log(index); // -1
console.log(k); // 6
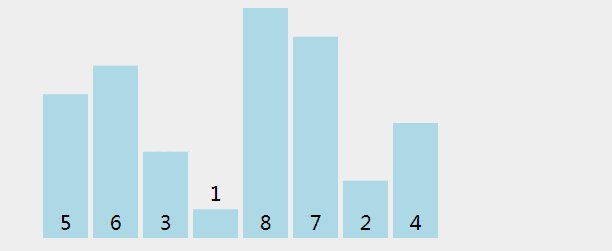
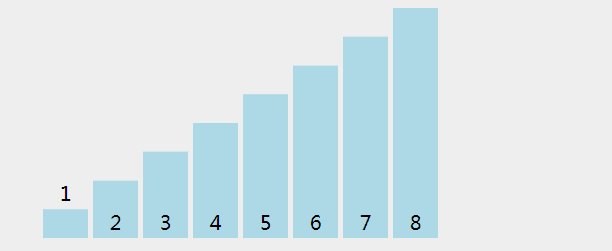
七、冒泡排序
相邻两个元素进行比较,将一个数组中的数字使用循环进行升序或降序的排列

1 | var arr = [3,2,1]; // ---> [1,2,3] |
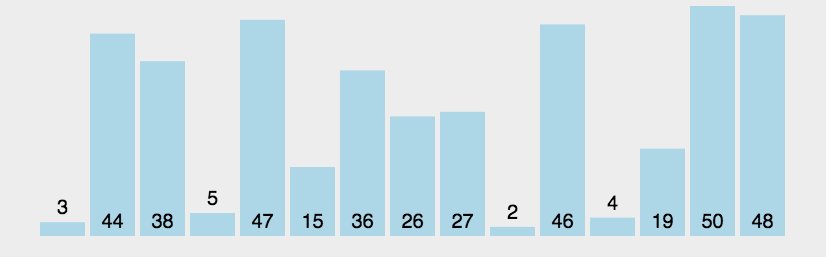
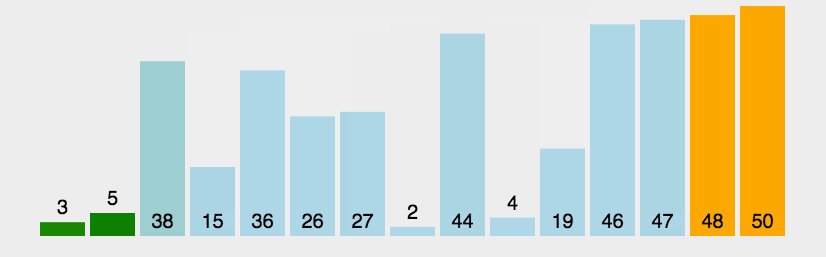
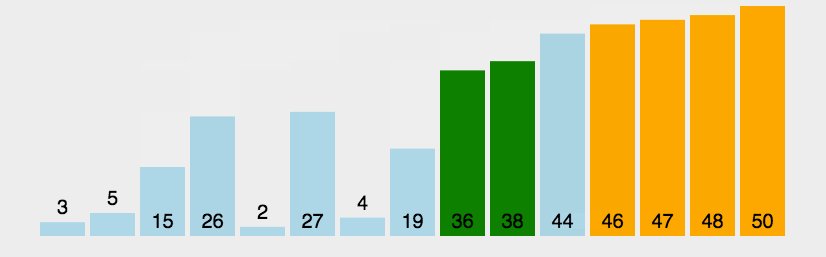
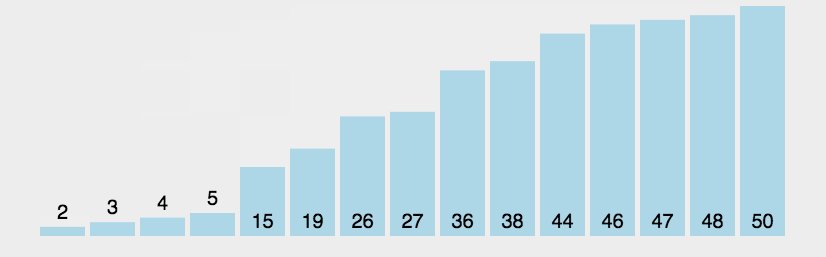
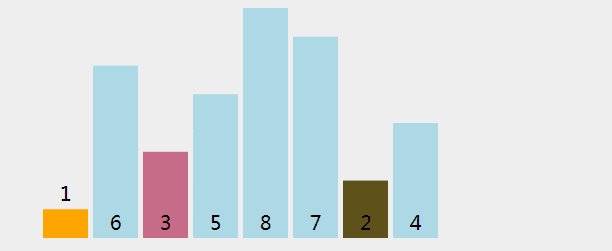
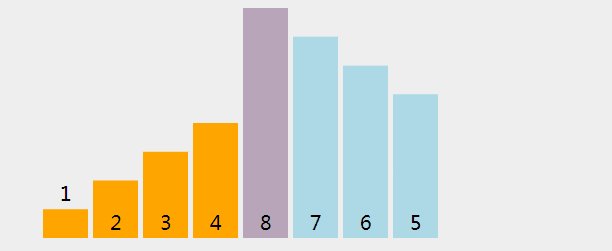
八、选择排序
降序:先找最大值,排在最左边,再找第二大的值,往左边靠…,已经排好的,不再参与比较

1 | var arr = [3,2,1]; // ---》 [1,2,3] |










