03-循环结构
循环结构
引入:操场一圈是400米,在运动会的时候,2000米的跑步比赛,我们需要绕操场跑5圈,如下图:
| 示意图 |
|---|
 |
这就是一个循环,那么,在这个过程中,其实我们动作只是跑一圈,剩下的过程只是在重复。从计算机的角度来想,我们可不可以设定一个程序,让他自动跑5圈呢?可以的,用咱们今天要学习的循环结构。循环结构的意义就是让代码重复执行。
一、while循环结构
语法:
1 | while(条件语句){ |
例:对女朋友说5句我爱你
1 | // 那么既然是循环,咱们需要设定几个条件,首先是从哪开始,每完成一次要进行计数,完成多少次停止。 |
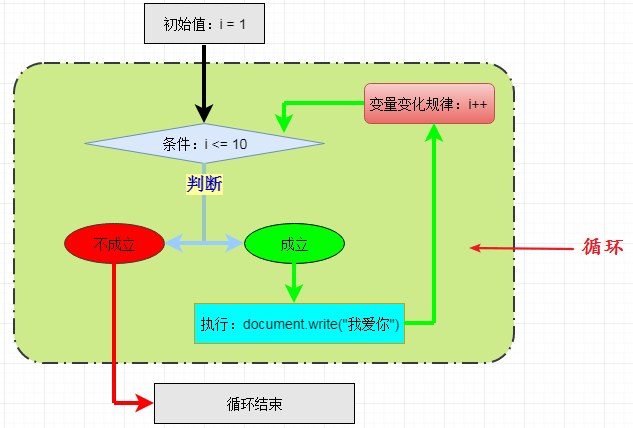
while循环结构的具体流程:
| while循环的运行流程 |
|---|
 |
while循环需要我们在循环外就将变量声名好,在执行代码的过程中,一定要让变量进行变化,否则这个循环就会无休止的进行下去。
不会停止的循环叫做死循环,程序一直不会停止,cpu占用率越来越高,很容易造成系统崩溃。所以我们在写代码的时候一定避免写成死循环。
例:利用while循环中的变量输出数字1~5
1 | var i = 1; |
二、do while循环结构
do while 循环是while循环的变异体。循环流程相似,唯一不同的地方在于do while循环会先执行一次,不管条件是否成立,先执行一次,后面的流程和while循环一样。
三、for循环结构
语法:
1 | for(声明变量并赋初始值;条件表达式;每重复一次后变量的变化规律){ |
例:输出10句“我爱你”
1 | for(var i = 1;i <= 10; i++){ |
循环执行过程分析:
首先i=1;然后进行条件判断i<=10;条件成立,所以运行了大括号中的代码—–第一次执行
接下来i++;然后i=2;再进行条件判断i<=10;条件成立,所以又运行了大括号中的代码——第二次执行
i++;i=3;条件判断i<=10;条件成立,再次运行——第三次执行
i++;i=4;条件判断i<=10;条件成立,再次运行——第四次运行
。。。
1 | var arr = [10,20,30,40,50]; |
for循环中的初始值和变化可以不放在小括号中
1 | var i = 1; |
执行流程是一样的,只是写法不一样。
在循环中,变量i的变化规律可以不是递增,也可以递减,也可以不是递增1。。。总而言之,变量i的变化规律可以自定义。
例:求出1~10之间所有单数的和。
1 | var sum = 0; |
for循环的运行流程
| for循环运行流程 |
|---|
 |
四、循环中的关键字
在循环有两个关键字可以改变循环执行的流程。
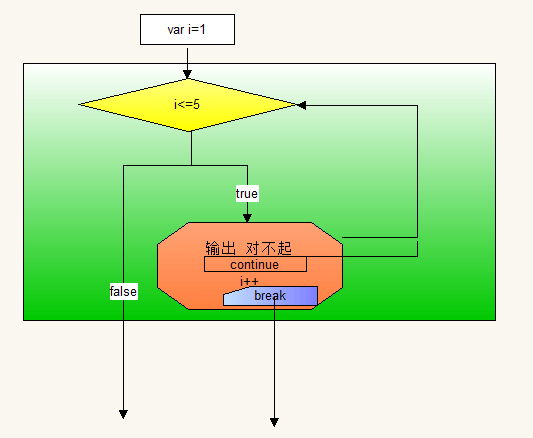
continue关键字,可以跳过当前这次的循环,直接进行下一次的循环。
1 | for(var i = 1;i <= 5;i++){ |
break关键字,可终止循环,直接让整个循环结束运行。
1 | for(var i = 1;i <= 5;i++){ |
运行流程如下图所示:
 |
|---|
 |
案例:
- 入职薪水10K,每年涨幅5%,50年后工资多少?
- 打印100以内 7的倍数
- 打印100以内的奇数
五、循环的嵌套
让一段重复执行代码重复执行,也就是设定一个大程序,让多个人跑5圈。
1 | for(var i=1;i<=5;i++){ |
六、debug调试工具的使用
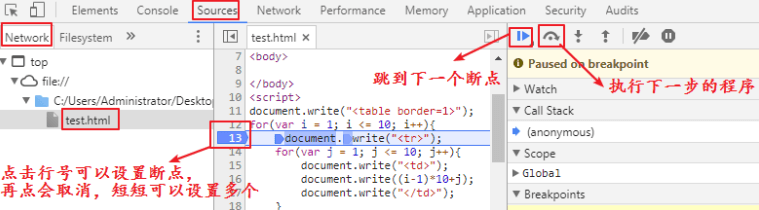
断点调试是指自己在程序的某一行设置一个断点,调试时,程序运行到这一行就会停住,然后你可以一步一步往下调试,调试过程中可以看各个变量当前的值,出错的话,调试到出错的代码行即显示错误,停下。
调试步骤:
1 | 浏览器中按F12-->sources-->在network选项中找到需要调试的文件打开-->在程序代码的某一行设置断点 |
调试中的相关操作
| 调试示意图 |
|---|
 |
练习调试 :
1 | // 3以内的数相加 |
案例:
打印100–200之间所有能被3或者7整除的数
计算100的阶乘
求100-999之间的水仙花数。abc =a^3+b^3+c^3
使用双层循环输出8*8的表格
将1~100的数字放到10*10的表格中











